Let's Start
A Beginner's Guide to Starting Web Development with WordPress
Are you a student eager to dip your toes into the exciting world of web development? Look no further! In this simple guide, we’ll walk you through the basics of getting started with WordPress, a user-friendly platform that makes web development a breeze.

This video will assist you in grasping the basics of WordPress introduction.
Step 1: Understanding the Basics
What is WordPress?
WordPress is a popular Content Management System (CMS) that allows you to build and manage websites without diving into complex coding. It's like the building blocks of a website – you pick the elements you want, and WordPress puts them together for you.
Step 2: Getting the Essentials
1. A Computer and Internet Connection:
Make sure you have a computer or laptop and a reliable internet connection. WordPress operates online, so being connected is essential.
2. Web Browser:
Choose a web browser like Google Chrome or Mozilla Firefox. WordPress is browser-based, meaning you'll be working on your site through your browser.
3. Creativity and Enthusiasm:
Bring your creativity and enthusiasm! WordPress allows you to design and customize your site, so let your imagination run wild.

This video will guide you on how to easily open WordPress and kickstart your development journey.

This video will assist you in grasping the basics of WordPress introduction.
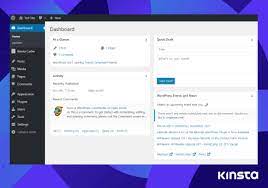
Step 3: Exploring the WordPress Dashboard
1. Posts vs. Pages:
In WordPress, content is divided into "Posts" and "Pages." Posts are for blog entries, while pages are for static content like your About Me or Contact page.
2. Themes:
Choose a theme to define the look and layout of your site. WordPress has plenty of free options, so find one that suits your style.
3. Customization:
Experiment with customization options. You can change colors, fonts, and more. Don't be afraid to try different things – you can always go back if you don't like the changes.
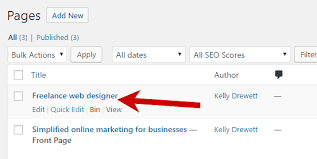
Step 4: Adding Content
Start The Development :
1. Create Your First Post:
Go to the "Posts" section and click "Add New." Write your content, add images, and hit "Publish."
2. Add Pages:
For static content like an "About" page, go to "Pages" and click "Add New." Fill in the details and publish.

This will guide you in initiating the website development process once you've accessed the WordPress dashboard.

The playlist above provides everything you need to effortlessly build your portfolio website within a week using WordPress.
Step 5: Learning More
1. Tutorials and Documentation:
Explore WordPress tutorials and documentation to deepen your understanding. WordPress has a wealth of resources to help you navigate and master its features.
2. Online Communities:
Join online communities like forums and social media groups. You can learn from others, ask questions, and get tips on improving your site.
Step 6: Practice, Experiment, and Have Fun!
The best way to become a WordPress web developer is through hands-on experience. Experiment with different features, try out new themes, and most importantly, have fun building your corner of the internet!
Remember, everyone starts somewhere, and with WordPress, you're on a journey where creativity meets technology. Happy developing!

